I really don’t like Powerpoint.
I’ll do pretty much anything to avoid writing a presentation in it. Thankfully for the last few years there’s been a service called GitPitch which allowed me to write presentations in markdown, push to Github, and it publishes the presentation at a custom URL.
I really liked this service as it made updating my presentations really easy and if anyone asked for my slides I could give them the URL.
Unfortunately, GitPitch is shutting down on March 1st so all my presentations will become unavailable after that date.
So I had to find an alternative and as there’s no way I was going to use Powerpoint, I was kinda stuck.
Thankfully, Mark Wilkinson (b|t) came to my rescue and told me about Reveal.
(He also gave me some (ok, a LOT) of pointers in how to get up and running, thank you Mark!)
Reveal combined with Github Pages pretty much gives me the same setup that I had with GitPitch so I was saved from Powerpoint!
Let’s run through how to create a presentation using both.
First, clone down the Reveal repo: –
git clone https://github.com/hakimel/reveal.js.git
Create a directory for the new presentation locally: –
mkdir demopresentation
Navigate to the new directory: –
cd demopresentation
Initialise the repo: –
git init
N.B. – you can confiure git to initialise a main branch instead of master by running: –
git config --global init.defaultBranch main
We need to populate the repo with something before we can do anything else. So create a test file: –
new-item test.txt
Commit test.txt to main branch: –
git add test.txt git commit -m "added test.txt"
Now go to Github and create the repository that we’re going to push the local one to: –
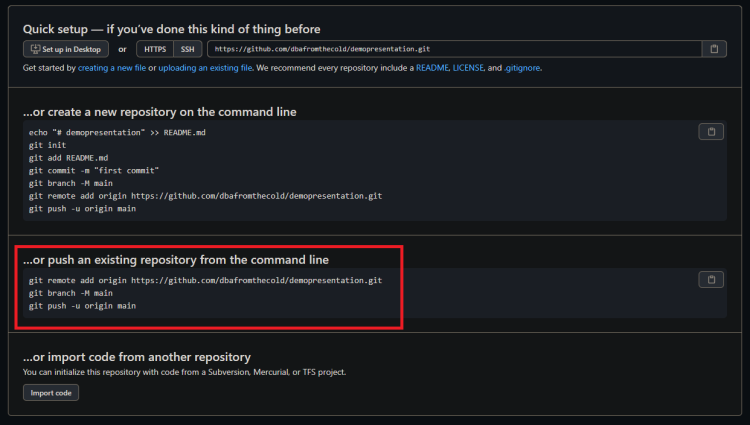
Once the repo is created, Github will give instructions on how to link and push our local repository to it: –
So run: –
git remote add origin https://github.com/dbafromthecold/demopresentation.git git branch -M main git push -u origin main
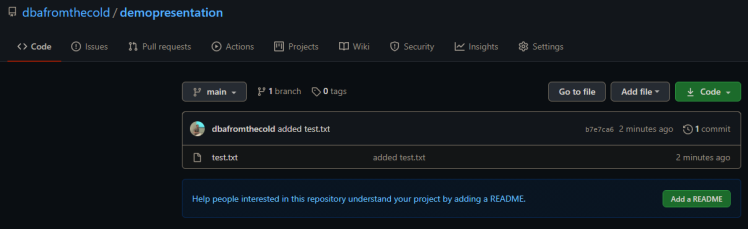
And there’s the repo with our test file in it on Github: –
Now that the main branch has been initialised and the first commit executed we can create a gh-pages branch.
The gh-pages branch, when pushed to Github, will automatically create a URL that we can use to publish our presentation.
So let’s create the branch: –
git branch gh-pages
Switch to the gh-pages branch: –
git checkout gh-pages
Copy the required files into the gh-pages branch from the Reveal repo: –
copy-item ..reveal.jsindex.html copy-item ..reveal.jscss -recurse copy-item ..reveal.jsdist -recurse copy-item ..reveal.jsjs -recurse copy-item ..reveal.jsplugin -recurse
Open the index.html file and replace: –
<div class="reveal"> <div class="slides"> <section>Slide 1</section> <section>Slide 2</section> </div> </div>
With the following: –
<div class="reveal"> <div class="slides"> <section data-markdown="slides.md" data-separator="^^r?n---r?n$" data-separator-vertical="^r?n------r?n$" data-separator-notes="^Note:" data-charset="iso-8859-15" data-transition="slide"> </section> </div> </div>
What this is doing is allowing us to use a slides.md file to create our presentation (data-markdown=”slides.md”). Check out this page for what the other lines are doing.
Now create the slides.md file (just going to have a title slide initially): –
echo '## Demo Presentation' > slides.md
Now run a commit on the gh-pages branch: –
git add . git commit -m "created demo presentation"
And finally, add the remote location for the branch and push: –
git push --set-upstream origin gh-pages
And that’s it! Give it a few minutes and the presentation will be available at dbafromthecold.github.io/demopresentation
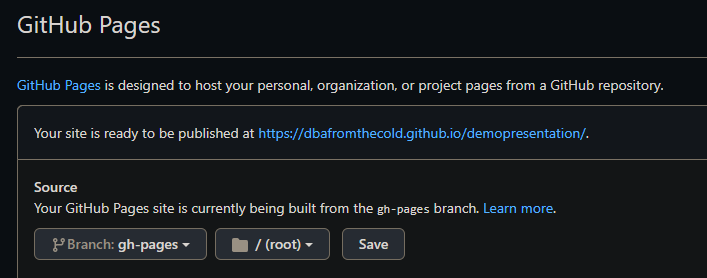
The URL can be checked in the settings of the repo: –
And there’s the presentation! To add more slides, simply update the slides.md file. For an example, check out my Docker Deep Dive slides.
DISCLAIMER! – that doesn’t contain the greatest markdown if I’m honest, but it works for what I want 
Finally…what happens if you’re at a conference and the wifi is sketchy? No bother, if you have Python installed you can navigate to where your presentation is locally and run: –
python -m http.server 8080
And the presentation will be available at localhost:8080
Pretty cool eh?
Thanks for reading!